|
Indentación de la primera línea de un párrafo. Es una propiedad que se aplica a elementos de tipo bloque, y acepta tanto un valor de longitud, como un porcentaje:
P {text-indent: 0.25in;}
Podemos conseguir una sangría francesa, utilizando valores negativos para la indentación:
P {text-indent: -30px;}
Ejemplo 2. Indentación
<html>
<head>
<title>Propiedades del texto</title>
<style>
p.indentacion { text-indent: 0.25in; }
p.indentacion_francesa {
margin-left: 0.25in;
text-indent: -0.25in; }
p.indentacion:first-letter,
p.indentacion_francesa:first-letter {
font-size: 24pt;
background-color: magenta;
color: white;
padding: 5px;
border: 1px solid navy;
}
</style>
</head>
<body>
<p class="indentacion"> Texto de ejemplo sobre
los valores de la indentación.
Texto de ejemplo sobre los valores de
la indentación. </p>
<p class="indentacion_francesa"> Texto de
ejemplo sobre los valores de la indentación.
Texto de ejemplo sobre los valores de la indentación.
</p>
</body>
</html>
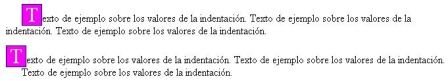
Figura 5. Indentación
|
 Identación
Identación