 Alineación
Alineación
| Alineación |

|

|
|
Nos permite alinear los textos dentro de elementos de bloque de las siguientes formas:
Podemos utilizar el valor de "text-align: center" para reemplazar al tag CENTER que ahora es DEPRECATED: Ejemplo 3. Alineación <html>
<head>
<title>Propiedades del texto</title>
<style>
h1 { text-align: left; }
h2 { text-align: right; }
h3 { text-align: center; }
</style>
</head>
<body>
<h1>Alineación izquierda</h1>
<h2>Alineación derecha</h2>
<h3>Alineación centrada</h3>
</body>
</html>
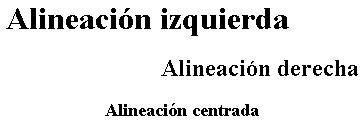
Figura 6. Alineación 
|
|||
|
| Practicar en línea | |
|---|---|
|
| FAQ | |
|---|---|
|
| Códigos CSS | |
|---|---|
|
| Foros | |
|---|---|
|
| Otros Manuales | |
|---|---|
|
