|
Permite cualquier tipo de alineación vertical, pero no está pensado para ser el equivalente a la propiedad "valign" de HTML en celdas. Puede tomar los siguientes valores:
-
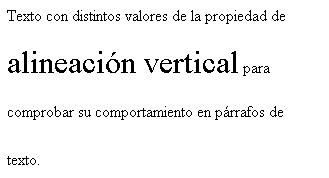
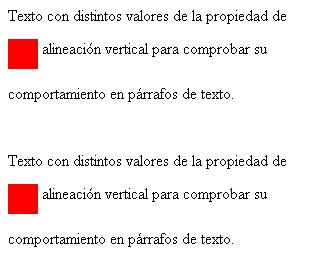
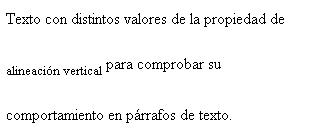
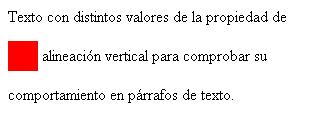
baseline. Es el comportamiento típico de los navegadores, el cual permite alinear el texto del párrafo a la línea base de cada línea de texto.
Figura 9. Alineación vertical 1

-
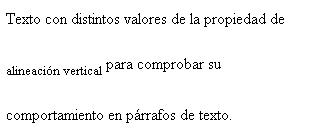
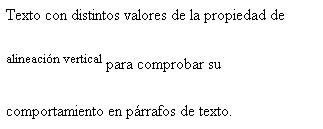
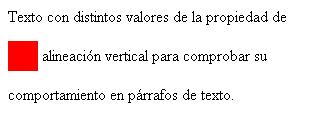
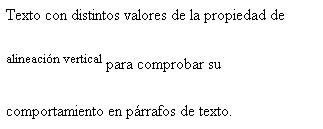
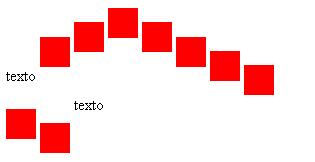
sub/super. Permite la definición de subíndice y superíndices.
Figura 10. Alineación vertical 2

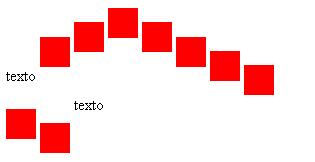
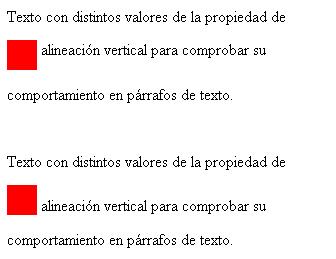
Figura 11. Alineación vertical 3

-
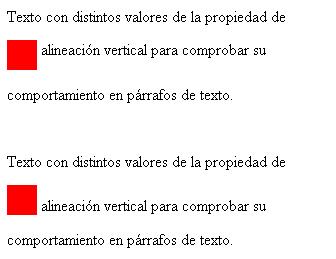
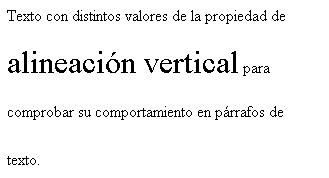
bottom. Alinea los elementos a la parte inferior del espacio definido entre las líneas, pegándolo al máximo a la zona inferior.
-
text-bottom. La alineación se hace sobre la línea del texto, la cual es un poco más baja que la línea base.
Figura 12. Alineación vertical 4

-
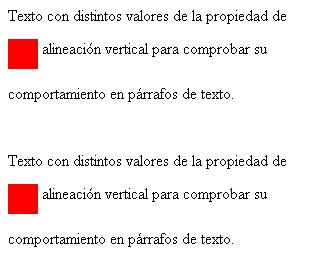
top. Mismo comportamiento que bottom, pero alineando a la parte superior.
-
text-top. Mismo comportamiento que bottom, pero alineando a la parte superior.
Figura 13. Alineación vertical 5

-
middle. Centrado en el espacio definido entre las líneas.
Figura 14. Alineación vertical 6

-
porcentajes. Podemos incluso definir la posición exacta de alineación mediante valores porcentuales.
Figura 15. Alineación vertical 7

|
 Alineación Vertical
Alineación Vertical